Revamp WordPress Site Speed & Performance with RAIL Methodology
Why is it important to boost the WordPress site speed and performance?
Which measures are you using to increase the user engagement?
Because every one second of delay in page loading can lessen 11% in page views, loss of 7 % in conversions and a 16% decline in customer satisfaction.
WordPress site speed and performance are important not only for better ranking on Google but also for your business growth.
Nobody wants an unresponsive page!
But a responsive page that takes endless time to load is also not acceptable!
These manners have a significant role in performance conversation and RAIL methodology has all of that!
Scale up your Business Growth with WordSuccor TODAY
Previous Research has shown that with 25% decrease in conversion rate will lead to 1 extra second of load time.
(Image Source: https://conversionxl.com/blog/testing-tools-site-speed/)
Almost 47% of the customers expect the webpages to load in two seconds where 57% of them leave the page that takes more than two seconds to load.
79% of the customers do not want to return to the site that has poor performance. This will lead to decrease customer satisfaction rate by 16% .
And, this has become clear from this discussion that improving WordPress site speed and performance is as important as eating food to live.
"Slow Speed Kills Conversions” is valid for RAIL model.
So, I just want you to introduce with a user-centric performance model “RAIL” that can revamp the speed and performance of sites.
Improve your WordPress Site Speed and Performance with RAIL Methodology
RAIL method is a user-centric performance model that brings the user’s experience into significant actions.
The web designers and developers ensure better user experience for every action using its goals and guidelines.
With the structure that only emphasizes on better user experience, RAIL has four different key actions; Response, Animation, Idle, and Load.

Every RAIL action has its own performance goals based on different human perception thresholds.
This model aims to optimize the site with a fast web experience provided by WordPress web development services which results in better user experience.
1. Aim of RAIL Model
RAIL model is given by Paul Irish and Paul Lewis in 2015. Google has just codified this methodology.
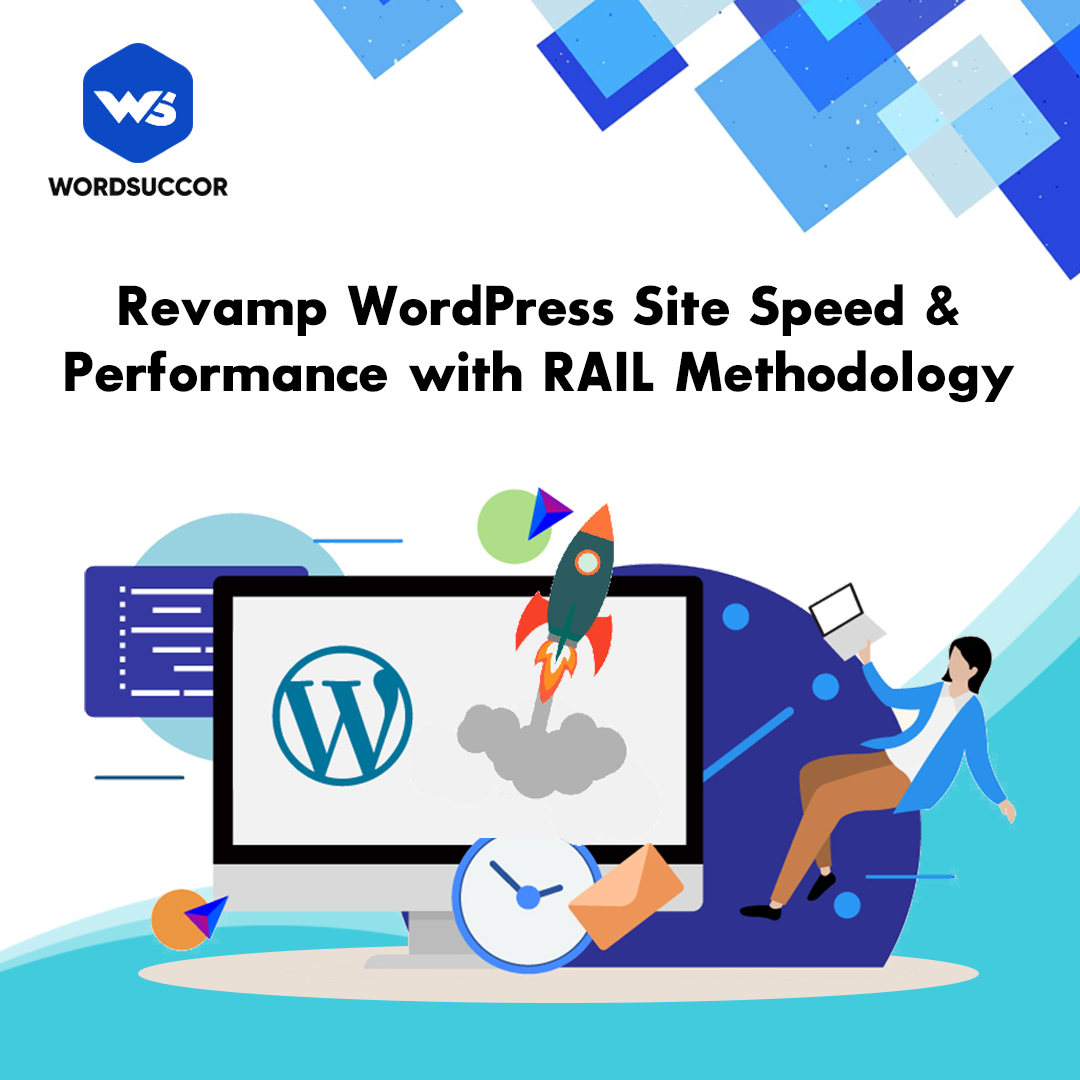
Let’s discuss the four benchmarks of the RAIL methodology.

Let's have a look at the RAIL measures one by one in detail.
Benchmark 1#Response
The response tells how fast your WordPress sites acknowledge to the user interaction, like, clicking, animation starting and toggling form controls.
It is important for your site to acknowledge instantly before any noticeable fall off.
The websites should process in 50 ms for users actions and inputs.
The actions that takes more than 50 ms to complete should give feedback either by indicators or by any other suitable method.
Benchmark 2#Animation
User expects animations to be smooth without any halt in the process, otherwise it will get noticed.
Animations carry visual animations (entrance, exit, and loading indicators), scrolling (Usage of the scroll bar, flinging) and dragging (zooming of the map or some images).
The window of animation lies in less than 16 ms to achieve 60 frames per second.
Benchmark 3#Idle
It provides an idle opportunity for prefetching, preloading and reconnecting the resources.
This addresses what happens behind the site scenes after it gets load.
Grouping the delayed work in the idle of 50 ms is preferable to acknowledge the website in the 100 response window.
Benchmark 4#Load
It reflects the process of page loading in less than 1 second. Speed of the page is inversely proportional to users bouncing.
The faster your page will load, the fewer users will bounce. It will make their focus and completion of the task.
The websites that load instantly, have more ad visibility, fewer bounce rates, and longer average sessions.
Google has recommended that the loads should take a maximum of 2 seconds or even less.
Connect with Expert WordPress Developer for your WORK
2. User as Focal point
RAIL methodology has different performance metrics by keeping users as focal point. The division of measures is into six parts as defined below:
2.1) ~0 to 16 ms
Now the people can easily track the motions and they do not prefer when the process is not smooth and halted with several frame rates. The animations will be smooth if practised in 16 ms per second.
2.2) ~0 to 100 ms
If the response of the user actions done within this time frame than the user will get an immediate response. The user reactions will get affected when the window size (0 to 100 ms) will increase.
2.3) ~100 to 300 ms
Some perceptible delays can be noticed by the users.
2.4) ~300 to 1000 ms
This time frame is a representation of things getting sorted. That is regular tasks progression with the immediate page loading.
2.5) ~1000 ms (1 s) or more
Within this window, the user loses the focus of their actions they were about to perform.
2.6) ~10000 ms or more
Users get frustrated in this time frame and at last, drop the tasks after waiting for long. It increases the chances of not visiting the site again.
Users might perceive the performance delay based on network conditions and hardware issues as well. After comprehending the measures, you can improve the speed and performance of the WordPress sites.
If you have limited resources, then your goal lies in making the most out the available options.
WordSuccor has published a collection of blogs with user oriented approach. Our main concern lies in improving website with Speed and Performance as keypoints. Some of our advanced WordPress web developments are:
- How Artificial Intelligence Transform your WordPress Website
- Designing a User Friendly WordPress Website
- Reasons to Go for WordPress Multisite Feature
- Best WordPress Caching Plugins To Boost Your Website Speed
- Right Approach To WordPress Website Optimization
- Effective Ways to Make Your WordPress Website Load Faster
Wrapping Up
RAIL method being a benchmark that not only provides the best practices to enhance the speed and performance of the website but it also enhances the overall user experience.
As a latest technological trend, every WordPress web developer should get familiar with RAIL methodology.
It will not only enhance the user interaction but will fix the issue of website speed as well. If you are not fast then you not are not going to sustain in this complex web world.