A DIY To Build Your Own Custom Page for Your WordPress Website
When we look out to build a website for the business we seek for the easiest route. Building a website is no child's play. It requires knowledge of many languages such as PHP, HTML, CSS, and others, or you just need to install WordPress. WordPress is the most popular Content Management System aka CMS. If you put WordPress on scrutiny, you will see that it is easy to use and developer friendly as well. Apart from accessing enticing WordPress plugins and themes, you can also add new features to your WordPress website.
How can you do that? It is open source, so if you know codes, you are allowed to tweak them at your will. You must have seen ample of posts on how you can design a custom WordPress child theme. But creating a WordPress page is an entirely new story.
As a responsible WordPress Development Company, we believe in educating our clients and potential clients about the WordPress codes that can help them to build a better website for their business.
In this post, you will learn about a comprehensive method to build your own custom WordPress page for your business website.
Note: This guide will help you in building a page template and then applying it to the WordPress page. A reminder for you, WordPress always let you create and add WordPress pages.
Alright, enough of chitchat, let’s get you started with it,
 Once you have added the code, save the file to your desktop as, custompaget1.php.
You can save the file with any name, just make sure that it ends with .phpextension.
Once you have added the code, save the file to your desktop as, custompaget1.php.
You can save the file with any name, just make sure that it ends with .phpextension.
 For this next step, you will need to connect to your website using an FTP client.
Once connected, go to your current theme or child theme folder. You will find it in /wp-content/themes/ directory. Next, upload your custom page template file to your theme.
Now you need to login to your WordPress admin area to create a new page or edit an existing one.
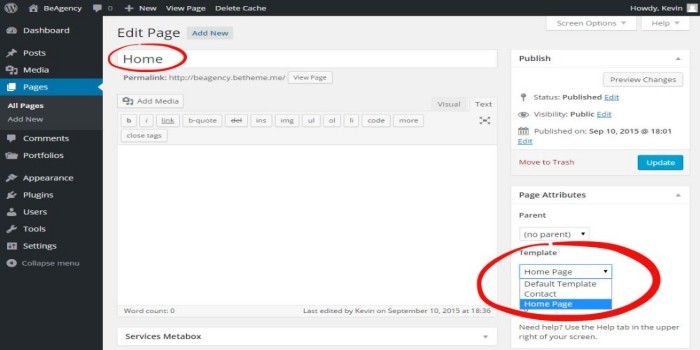
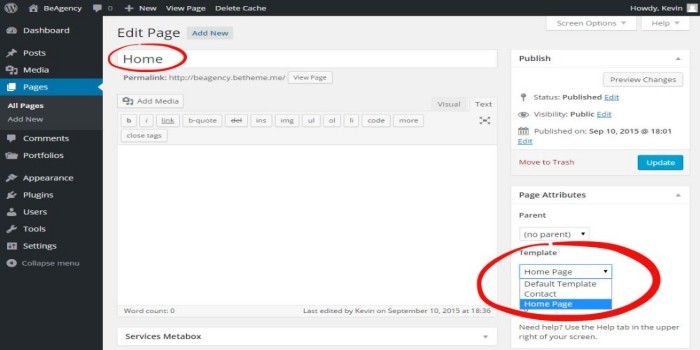
On the page editing screen, scroll down to ‘Page Attributes’ section, and you will find a template drop-down menu. Clicking on it will allow you to select the template you just created.
Now, visit your page. You will see an empty WordPress page with nothing to display. This is because there is nothing to display. You need to define some elements of WordPress in order to show them on this page.
For that, you need to check out our next point which is,
For this next step, you will need to connect to your website using an FTP client.
Once connected, go to your current theme or child theme folder. You will find it in /wp-content/themes/ directory. Next, upload your custom page template file to your theme.
Now you need to login to your WordPress admin area to create a new page or edit an existing one.
On the page editing screen, scroll down to ‘Page Attributes’ section, and you will find a template drop-down menu. Clicking on it will allow you to select the template you just created.
Now, visit your page. You will see an empty WordPress page with nothing to display. This is because there is nothing to display. You need to define some elements of WordPress in order to show them on this page.
For that, you need to check out our next point which is,
 After copying, open your custom page file and paste it at the end. Now, just so you know, your custom page code will look something like this,
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
{
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
After copying, open your custom page file and paste it at the end. Now, just so you know, your custom page code will look something like this,
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
{
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
 This time when you visit your page, you will find that your custom page looks exactly same as your other WordPress pages. You can now continue editing your custom page template file. You can customize it in any way you want. For example, you can remove the sidebar, add custom PHP code, add any other HTML you want.
You can add the content by editing the page in WordPress page editor screen. You can also leave the content area in page editor completely empty, and add custom content directly in your page template.
This time when you visit your page, you will find that your custom page looks exactly same as your other WordPress pages. You can now continue editing your custom page template file. You can customize it in any way you want. For example, you can remove the sidebar, add custom PHP code, add any other HTML you want.
You can add the content by editing the page in WordPress page editor screen. You can also leave the content area in page editor completely empty, and add custom content directly in your page template.
Create Your Own Custom Page In WordPress
First, you need to open a plain text editor like Notepad on your computer. In the blank file add this line of code at the top: <?php /* Template Name: CustomPageT1 */ ?> This code simply tells WordPress that this is a template file and it should be recognized as CustomPageT1. You can name your template anything you want as long as it makes sense to you. Once you have added the code, save the file to your desktop as, custompaget1.php.
You can save the file with any name, just make sure that it ends with .phpextension.
Once you have added the code, save the file to your desktop as, custompaget1.php.
You can save the file with any name, just make sure that it ends with .phpextension.
 For this next step, you will need to connect to your website using an FTP client.
Once connected, go to your current theme or child theme folder. You will find it in /wp-content/themes/ directory. Next, upload your custom page template file to your theme.
Now you need to login to your WordPress admin area to create a new page or edit an existing one.
On the page editing screen, scroll down to ‘Page Attributes’ section, and you will find a template drop-down menu. Clicking on it will allow you to select the template you just created.
Now, visit your page. You will see an empty WordPress page with nothing to display. This is because there is nothing to display. You need to define some elements of WordPress in order to show them on this page.
For that, you need to check out our next point which is,
For this next step, you will need to connect to your website using an FTP client.
Once connected, go to your current theme or child theme folder. You will find it in /wp-content/themes/ directory. Next, upload your custom page template file to your theme.
Now you need to login to your WordPress admin area to create a new page or edit an existing one.
On the page editing screen, scroll down to ‘Page Attributes’ section, and you will find a template drop-down menu. Clicking on it will allow you to select the template you just created.
Now, visit your page. You will see an empty WordPress page with nothing to display. This is because there is nothing to display. You need to define some elements of WordPress in order to show them on this page.
For that, you need to check out our next point which is,
Edit Your Custom WordPress Page Template
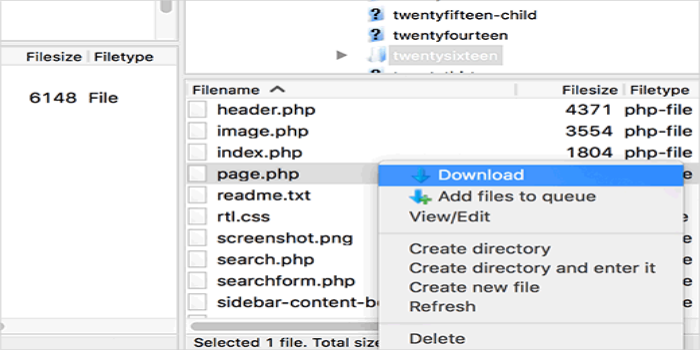
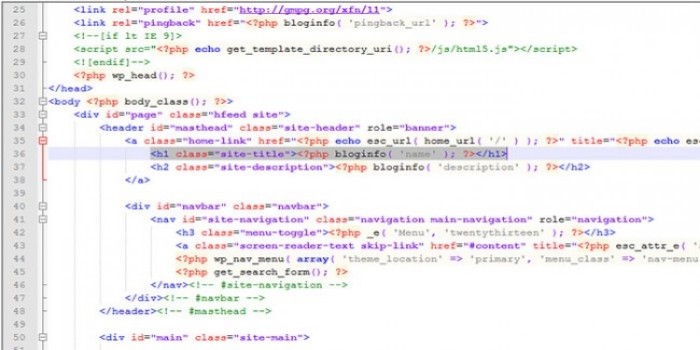
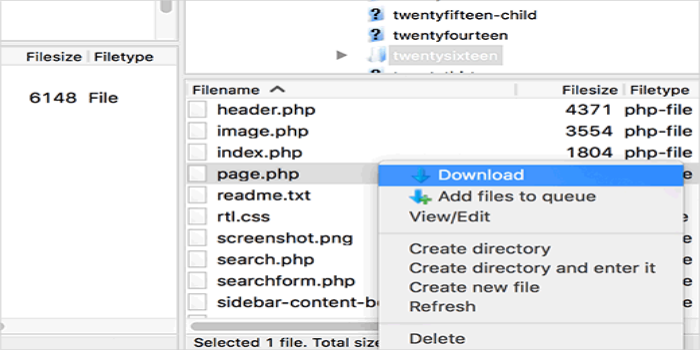
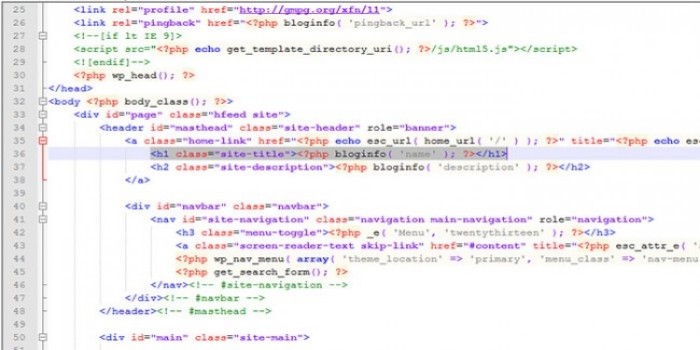
Now, remember, your custom page template is just like all the other theme file in WordPress. You need to add template tags, HTML tags and codes like PHP in the file. We reckon for you (As you are a starter), copying the existing theme template of your WordPress website. The first thing you need to do for that is use FTP client. With that go to your theme folder and find a file named page.php. Download that file to your computer with FTP. Now, open that file with Notepad and copy all the content. Do not copy the header part of this file. And why not? Because the custom page template already has its own header part. After copying, open your custom page file and paste it at the end. Now, just so you know, your custom page code will look something like this,
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
{
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
After copying, open your custom page file and paste it at the end. Now, just so you know, your custom page code will look something like this,
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
{
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
What Next?
Now, the code part is all done for your WordPress website. It is time to put your custom theme back to the theme folder of your WordPress website. With FTP it is easy to upload the file. This time when you visit your page, you will find that your custom page looks exactly same as your other WordPress pages. You can now continue editing your custom page template file. You can customize it in any way you want. For example, you can remove the sidebar, add custom PHP code, add any other HTML you want.
You can add the content by editing the page in WordPress page editor screen. You can also leave the content area in page editor completely empty, and add custom content directly in your page template.
This time when you visit your page, you will find that your custom page looks exactly same as your other WordPress pages. You can now continue editing your custom page template file. You can customize it in any way you want. For example, you can remove the sidebar, add custom PHP code, add any other HTML you want.
You can add the content by editing the page in WordPress page editor screen. You can also leave the content area in page editor completely empty, and add custom content directly in your page template.