WordPress Development Checklist For 2018 [Yet Another Exclusive Cheat sheet]
Here we are again as promised. I know it is little too early for a WordPress Checklist/Cheatsheet because I promised you for that on Saturday while we discussed the WordPress Launch Checklist for 2018.
Anyways, Here I am again, presenting you again a cheat sheet that will be a great asset to you and your business. This development cheatsheet is one of the most important cheat sheets for you. When you are developing a WordPress website, you must keep it in mind that there are many default settings in WordPress that can make your website an element of awkward mistakes.
This is the only reason, I am presenting this cheat sheet here. At WordSuccor: A WordPress Web Development Company, we always keep this checklist close to our workstations. Since we have recently updated it, you will also get to know what we included for 2018.
So, without further ado, let’s get you started,
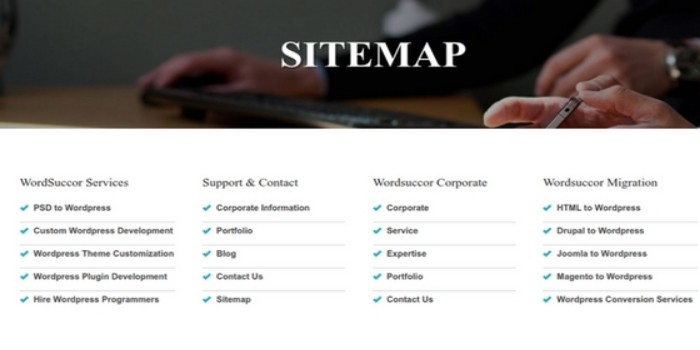
 You must create a sitemap on your WordPress website. This ensures an easy user interaction with your website. A logical sitemap can be created with the help of either notepad, Word, or Excel. We at WordSuccor, prefer Excel as it gives us a proper segmentation of the options and sub-options.
A sitemap gives you an understanding of how you are going to develop the WordPress website for a better user interaction. I recommend making the sitemap in the traditional way as the navigation is familiar to the users, they tend to find things quickly which is preferred as good interaction.
You must create a sitemap on your WordPress website. This ensures an easy user interaction with your website. A logical sitemap can be created with the help of either notepad, Word, or Excel. We at WordSuccor, prefer Excel as it gives us a proper segmentation of the options and sub-options.
A sitemap gives you an understanding of how you are going to develop the WordPress website for a better user interaction. I recommend making the sitemap in the traditional way as the navigation is familiar to the users, they tend to find things quickly which is preferred as good interaction.
 The trend of a dash in the URL is popular nowadays. You don’t want to make your user press “Shift” and then the dash button on the keyboard. The use of “_” aka underscore is old-school and all the modern WordPress developers are over it.
You should too. At WordSuccor, we make sure that we use “-” aka dash in the URL instead of “_” aka underscore to reduce the inconvenience.
The trend of a dash in the URL is popular nowadays. You don’t want to make your user press “Shift” and then the dash button on the keyboard. The use of “_” aka underscore is old-school and all the modern WordPress developers are over it.
You should too. At WordSuccor, we make sure that we use “-” aka dash in the URL instead of “_” aka underscore to reduce the inconvenience.
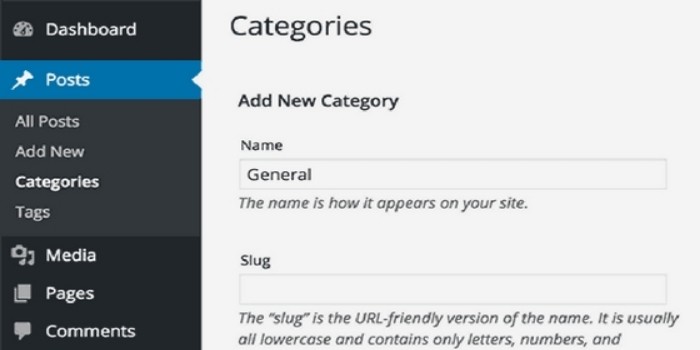
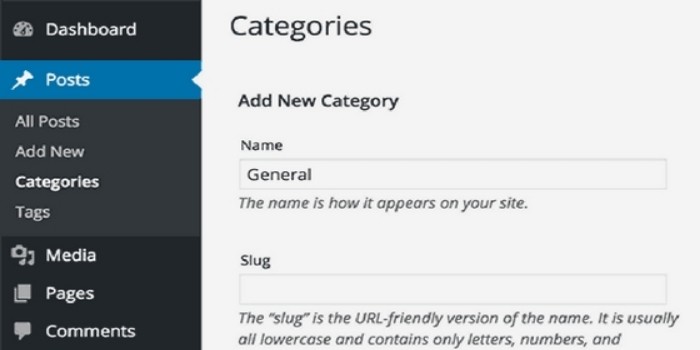
 You must make sure that you add a blog category to the option Post→ Categories. A blog is one of the major dynamic parts of your WordPress website. For starters, the WordPress was basically designed for blogs which then transformed into a robust CMS with website building features.
A blog will help you to offer value based and promotional contents. You must also take care of defining WordPress tags and suitable media for your website. Visual items are important to add a pinch of enticing graphics, images, and videos.
You must make sure that you add a blog category to the option Post→ Categories. A blog is one of the major dynamic parts of your WordPress website. For starters, the WordPress was basically designed for blogs which then transformed into a robust CMS with website building features.
A blog will help you to offer value based and promotional contents. You must also take care of defining WordPress tags and suitable media for your website. Visual items are important to add a pinch of enticing graphics, images, and videos.
 Once you setup WordPress website, make sure that you update the menu bar as per the sitemap by visiting Appearance→ Menu Section. When you add images to your WordPress website, use alt text. This will give your images SEO friendly nature.
Next thing for you will be to add an option for your visitors i.e., a newsletter subscription option. You can opt for any WordPress plugin with subscription feature.
Once you setup WordPress website, make sure that you update the menu bar as per the sitemap by visiting Appearance→ Menu Section. When you add images to your WordPress website, use alt text. This will give your images SEO friendly nature.
Next thing for you will be to add an option for your visitors i.e., a newsletter subscription option. You can opt for any WordPress plugin with subscription feature.
 Take this list as a sample. I don’t press anyone for using only these WordPress plugins. But these are best in their respective functioning.
• SeedProd Coming Soon
• WordPress SEO By Yoast
• Google Analytics
• BackupWordPress
• Broken Link Checker
• Redirection
• Contact Form 7
• BBQ: Block Bad Queries
• WP Super Cache
• iThemes Security
• WP-Optimize
Just like the above one, make a WordPress Plugin list for your website. Or you can contact WordSuccor to ease the process.
Take this list as a sample. I don’t press anyone for using only these WordPress plugins. But these are best in their respective functioning.
• SeedProd Coming Soon
• WordPress SEO By Yoast
• Google Analytics
• BackupWordPress
• Broken Link Checker
• Redirection
• Contact Form 7
• BBQ: Block Bad Queries
• WP Super Cache
• iThemes Security
• WP-Optimize
Just like the above one, make a WordPress Plugin list for your website. Or you can contact WordSuccor to ease the process.
 Social links are very important when it comes to growing the reach of your website. Add social media icons of Facebook, Twitter, LinkedIn, Pinterest and etc. You can also use Share Bar Plugins as well.
Then make sure that you create all the respective social media profiles for your website in order for them to work. We always give recommendations to create social media profiles. It is your choice, either you can make it or we can do that for you.
Social links are very important when it comes to growing the reach of your website. Add social media icons of Facebook, Twitter, LinkedIn, Pinterest and etc. You can also use Share Bar Plugins as well.
Then make sure that you create all the respective social media profiles for your website in order for them to work. We always give recommendations to create social media profiles. It is your choice, either you can make it or we can do that for you.
 Make sure that the gravatars you used are working correctly and also make sure that the comment of an Author is properly highlighted. Highlighting the author’s comment will stand it out from the other comments.
Also, make sure that the comments display form must be changed to a message such as comments close option to guide the viewer properly.
Make sure that the gravatars you used are working correctly and also make sure that the comment of an Author is properly highlighted. Highlighting the author’s comment will stand it out from the other comments.
Also, make sure that the comments display form must be changed to a message such as comments close option to guide the viewer properly.
 A 404 page is very important for user navigation. Make sure that you have one and it is working properly. WordPress themes have default 404 error page, but if you have a custom error page that will cater a value for your visitor.
There are many enticing 404 error page design ideas. You can take motivation from them to design your own 404 error page.
A 404 page is very important for user navigation. Make sure that you have one and it is working properly. WordPress themes have default 404 error page, but if you have a custom error page that will cater a value for your visitor.
There are many enticing 404 error page design ideas. You can take motivation from them to design your own 404 error page.
 When you develop a WordPress website, you must add breadcrumbs. Breadcrumbs are crucial as they give an idea of what and where the user is on the website.
It is good for an enticing user engagement feature. Also, cross-check the entire WordPress site for any lorem ipsum text. If you find any remove it for good.
Now, Its Your Turn
So, this is the WordPress development Cheat Sheet for 2018 which you must follow to successfully develop a WordPress website. Let’s keep this cheat sheet with you so that you can simply check it once the task is done.
• Did You Remove The Default Content?
• Did You Create A Sitemap For Your Website?
• You Must Make Use Of Dash For URLs
• You Must Add Blog Categories, Tags & Media
• Update The Menu, Use Alt Text, And Add Newsletter Subscription
• Make A List Of Plugins That You Might Need
• Add Social Icons & Create Social Profiles
• Check For Content Overflow
• Use Gravatars and Highlight Author’s Comment
• Create A 404 Page
• Make Use of Breadcrumbs And Remove The Lorem Ipsum Text
I hope this checklist for WordPress development will bring order to your website this year. You can contact WordSuccor: A Custom WordPress Development Company via chat and get a free quote now.
When you develop a WordPress website, you must add breadcrumbs. Breadcrumbs are crucial as they give an idea of what and where the user is on the website.
It is good for an enticing user engagement feature. Also, cross-check the entire WordPress site for any lorem ipsum text. If you find any remove it for good.
Now, Its Your Turn
So, this is the WordPress development Cheat Sheet for 2018 which you must follow to successfully develop a WordPress website. Let’s keep this cheat sheet with you so that you can simply check it once the task is done.
• Did You Remove The Default Content?
• Did You Create A Sitemap For Your Website?
• You Must Make Use Of Dash For URLs
• You Must Add Blog Categories, Tags & Media
• Update The Menu, Use Alt Text, And Add Newsletter Subscription
• Make A List Of Plugins That You Might Need
• Add Social Icons & Create Social Profiles
• Check For Content Overflow
• Use Gravatars and Highlight Author’s Comment
• Create A 404 Page
• Make Use of Breadcrumbs And Remove The Lorem Ipsum Text
I hope this checklist for WordPress development will bring order to your website this year. You can contact WordSuccor: A Custom WordPress Development Company via chat and get a free quote now.
Did You Remove The Default Content?
You need to check whether you have removed the WordPress default content such as comments, posts and more. I know WordPress site development is a tedious job. You need to make sure that all the WordPress default content is removed to give a good authority level to the website. We at WordSuccor, make sure that these kinds of silly leftovers didn’t happen in our WordPress development process.Did You Create A Sitemap For Your Website?
 You must create a sitemap on your WordPress website. This ensures an easy user interaction with your website. A logical sitemap can be created with the help of either notepad, Word, or Excel. We at WordSuccor, prefer Excel as it gives us a proper segmentation of the options and sub-options.
A sitemap gives you an understanding of how you are going to develop the WordPress website for a better user interaction. I recommend making the sitemap in the traditional way as the navigation is familiar to the users, they tend to find things quickly which is preferred as good interaction.
You must create a sitemap on your WordPress website. This ensures an easy user interaction with your website. A logical sitemap can be created with the help of either notepad, Word, or Excel. We at WordSuccor, prefer Excel as it gives us a proper segmentation of the options and sub-options.
A sitemap gives you an understanding of how you are going to develop the WordPress website for a better user interaction. I recommend making the sitemap in the traditional way as the navigation is familiar to the users, they tend to find things quickly which is preferred as good interaction.
You Must Make Use Of Dash For URLs :
 The trend of a dash in the URL is popular nowadays. You don’t want to make your user press “Shift” and then the dash button on the keyboard. The use of “_” aka underscore is old-school and all the modern WordPress developers are over it.
You should too. At WordSuccor, we make sure that we use “-” aka dash in the URL instead of “_” aka underscore to reduce the inconvenience.
The trend of a dash in the URL is popular nowadays. You don’t want to make your user press “Shift” and then the dash button on the keyboard. The use of “_” aka underscore is old-school and all the modern WordPress developers are over it.
You should too. At WordSuccor, we make sure that we use “-” aka dash in the URL instead of “_” aka underscore to reduce the inconvenience.
You Must Add Blog Categories, Tags & Media :
 You must make sure that you add a blog category to the option Post→ Categories. A blog is one of the major dynamic parts of your WordPress website. For starters, the WordPress was basically designed for blogs which then transformed into a robust CMS with website building features.
A blog will help you to offer value based and promotional contents. You must also take care of defining WordPress tags and suitable media for your website. Visual items are important to add a pinch of enticing graphics, images, and videos.
You must make sure that you add a blog category to the option Post→ Categories. A blog is one of the major dynamic parts of your WordPress website. For starters, the WordPress was basically designed for blogs which then transformed into a robust CMS with website building features.
A blog will help you to offer value based and promotional contents. You must also take care of defining WordPress tags and suitable media for your website. Visual items are important to add a pinch of enticing graphics, images, and videos.
Update The Menu, Use Alt Text, And Add Newsletter Subscription :
 Once you setup WordPress website, make sure that you update the menu bar as per the sitemap by visiting Appearance→ Menu Section. When you add images to your WordPress website, use alt text. This will give your images SEO friendly nature.
Next thing for you will be to add an option for your visitors i.e., a newsletter subscription option. You can opt for any WordPress plugin with subscription feature.
Once you setup WordPress website, make sure that you update the menu bar as per the sitemap by visiting Appearance→ Menu Section. When you add images to your WordPress website, use alt text. This will give your images SEO friendly nature.
Next thing for you will be to add an option for your visitors i.e., a newsletter subscription option. You can opt for any WordPress plugin with subscription feature.
Make A List Of Plugins That You Might Need :
 Take this list as a sample. I don’t press anyone for using only these WordPress plugins. But these are best in their respective functioning.
• SeedProd Coming Soon
• WordPress SEO By Yoast
• Google Analytics
• BackupWordPress
• Broken Link Checker
• Redirection
• Contact Form 7
• BBQ: Block Bad Queries
• WP Super Cache
• iThemes Security
• WP-Optimize
Just like the above one, make a WordPress Plugin list for your website. Or you can contact WordSuccor to ease the process.
Take this list as a sample. I don’t press anyone for using only these WordPress plugins. But these are best in their respective functioning.
• SeedProd Coming Soon
• WordPress SEO By Yoast
• Google Analytics
• BackupWordPress
• Broken Link Checker
• Redirection
• Contact Form 7
• BBQ: Block Bad Queries
• WP Super Cache
• iThemes Security
• WP-Optimize
Just like the above one, make a WordPress Plugin list for your website. Or you can contact WordSuccor to ease the process.
Add Social Icons & Create Social Profiles :
Check For Content Overflow :
This is the most common mistake that can be overlooked. Make sure that all your content is in the right place and under the designated area. Do not ignore the fact that right aligned content is as crucial as the quality of the content. It showcases the professionalism of your WordPress website.Use Gravatars and Highlight Author’s Comment :
 Make sure that the gravatars you used are working correctly and also make sure that the comment of an Author is properly highlighted. Highlighting the author’s comment will stand it out from the other comments.
Also, make sure that the comments display form must be changed to a message such as comments close option to guide the viewer properly.
Make sure that the gravatars you used are working correctly and also make sure that the comment of an Author is properly highlighted. Highlighting the author’s comment will stand it out from the other comments.
Also, make sure that the comments display form must be changed to a message such as comments close option to guide the viewer properly.
Create A 404 Page :
 A 404 page is very important for user navigation. Make sure that you have one and it is working properly. WordPress themes have default 404 error page, but if you have a custom error page that will cater a value for your visitor.
There are many enticing 404 error page design ideas. You can take motivation from them to design your own 404 error page.
A 404 page is very important for user navigation. Make sure that you have one and it is working properly. WordPress themes have default 404 error page, but if you have a custom error page that will cater a value for your visitor.
There are many enticing 404 error page design ideas. You can take motivation from them to design your own 404 error page.
Make Use of Breadcrumbs And Remove The Lorem Ipsum Text :
 When you develop a WordPress website, you must add breadcrumbs. Breadcrumbs are crucial as they give an idea of what and where the user is on the website.
It is good for an enticing user engagement feature. Also, cross-check the entire WordPress site for any lorem ipsum text. If you find any remove it for good.
Now, Its Your Turn
So, this is the WordPress development Cheat Sheet for 2018 which you must follow to successfully develop a WordPress website. Let’s keep this cheat sheet with you so that you can simply check it once the task is done.
• Did You Remove The Default Content?
• Did You Create A Sitemap For Your Website?
• You Must Make Use Of Dash For URLs
• You Must Add Blog Categories, Tags & Media
• Update The Menu, Use Alt Text, And Add Newsletter Subscription
• Make A List Of Plugins That You Might Need
• Add Social Icons & Create Social Profiles
• Check For Content Overflow
• Use Gravatars and Highlight Author’s Comment
• Create A 404 Page
• Make Use of Breadcrumbs And Remove The Lorem Ipsum Text
I hope this checklist for WordPress development will bring order to your website this year. You can contact WordSuccor: A Custom WordPress Development Company via chat and get a free quote now.
When you develop a WordPress website, you must add breadcrumbs. Breadcrumbs are crucial as they give an idea of what and where the user is on the website.
It is good for an enticing user engagement feature. Also, cross-check the entire WordPress site for any lorem ipsum text. If you find any remove it for good.
Now, Its Your Turn
So, this is the WordPress development Cheat Sheet for 2018 which you must follow to successfully develop a WordPress website. Let’s keep this cheat sheet with you so that you can simply check it once the task is done.
• Did You Remove The Default Content?
• Did You Create A Sitemap For Your Website?
• You Must Make Use Of Dash For URLs
• You Must Add Blog Categories, Tags & Media
• Update The Menu, Use Alt Text, And Add Newsletter Subscription
• Make A List Of Plugins That You Might Need
• Add Social Icons & Create Social Profiles
• Check For Content Overflow
• Use Gravatars and Highlight Author’s Comment
• Create A 404 Page
• Make Use of Breadcrumbs And Remove The Lorem Ipsum Text
I hope this checklist for WordPress development will bring order to your website this year. You can contact WordSuccor: A Custom WordPress Development Company via chat and get a free quote now.