Convert Your PSD To WordPress Web Design [A Definitive Guide]
Did you just decide to switch from PSD to WordPress for your business website? Awesome!!! This will be one of your golden decision that will turn your business into a hen with golden eggs (Just a metaphor!!!). Now, you just need a WordPress theme, an enticing one that can turn your website from boring to super exciting one.
WordPress templates are always there for you. Whether it is premium or the free one, despite being highly creative these themes are available for everyone. This makes your website no unique (That’s a bummer!).
So, what are you going to do?
Simple. You know how to design in Photoshop? Great. Design a website design in PSD. Wait, what!!! You must be thinking how are you supposed to put that design on your WordPress website? It’s simple, you can convert a PSD file to WordPress theme not in a jiffy but quite easily.
In this post, you will learn about how will you convert PSD to WordPress Theme. This PSD to WordPress tutorial comprises of insanely detailed steps that will help you in converting a PSD to website with WordPress as the CMS.
So, let’s not make you wait and get you started on this awesome PSD to WordPress tutorial. Here you go,
 Now, PSD doesn’t need an introduction. It is very popular in the realm of web designing from the beginning of time. PSD is a file which is commonly known as photoshop document created by Adobe Photoshop. It is a brilliant tool to create and edit images. You can easily customize effects and other detailed elements in an image. You can edit the image whenever you want simply by opening that PSD file in Photoshop.
Now, PSD doesn’t need an introduction. It is very popular in the realm of web designing from the beginning of time. PSD is a file which is commonly known as photoshop document created by Adobe Photoshop. It is a brilliant tool to create and edit images. You can easily customize effects and other detailed elements in an image. You can edit the image whenever you want simply by opening that PSD file in Photoshop.
 In the most simple language, you can assume that WordPress themes are similar to your Android themes. Just like you need a theme launcher to apply any layout in your mobile phone, you need WordPress to launch a WordPress Theme on your Website. The only difference in both of them is that mobile themes are just for the look and feel, while WordPress theme defines the visual identity of your website.
In the most simple language, you can assume that WordPress themes are similar to your Android themes. Just like you need a theme launcher to apply any layout in your mobile phone, you need WordPress to launch a WordPress Theme on your Website. The only difference in both of them is that mobile themes are just for the look and feel, while WordPress theme defines the visual identity of your website.
 As I mentioned above, WordPress provides numerous themes to choose from to give your website enticing looks. However, if you have a knack for uniqueness, then you can design your website layout in Photoshop and then convert it into a fully responsive WordPress theme. You can make use of PSD to WordPress plugin, but the results are never promising.
As I mentioned above, WordPress provides numerous themes to choose from to give your website enticing looks. However, if you have a knack for uniqueness, then you can design your website layout in Photoshop and then convert it into a fully responsive WordPress theme. You can make use of PSD to WordPress plugin, but the results are never promising.
 Converting PSD to WordPress is a craft that requires all kinds of attention. You first need to chop down your PSD design into pieces. Each piece will comprise of every design element your website will be using. Save them separately to avoid any sort of confusions. If I say use Photoshop to slice your images, that will be too obvious (LMAO!!!).
You need to decide which of the element will remain static and which one will be dynamic. Remember, using more heavy images will make your website slow to load. So, optimise the images and compress them before you use them in your PSD design.
Use these elements and let them guide you in designing and chopping your PSD website design,
Converting PSD to WordPress is a craft that requires all kinds of attention. You first need to chop down your PSD design into pieces. Each piece will comprise of every design element your website will be using. Save them separately to avoid any sort of confusions. If I say use Photoshop to slice your images, that will be too obvious (LMAO!!!).
You need to decide which of the element will remain static and which one will be dynamic. Remember, using more heavy images will make your website slow to load. So, optimise the images and compress them before you use them in your PSD design.
Use these elements and let them guide you in designing and chopping your PSD website design,
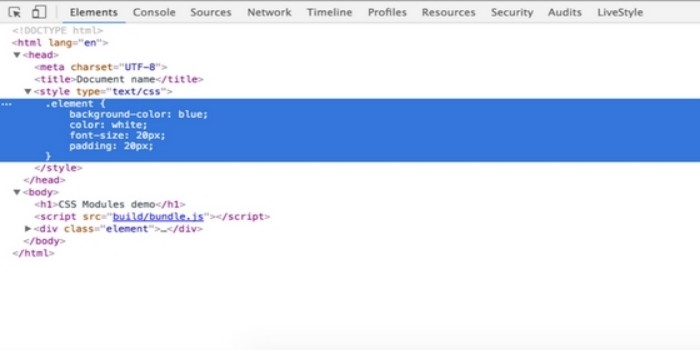
 Now, after diving in the ocean of designing, It’s Time!!! (In Bruce Buffer Style!!!;-)) To move to the programming world. Here, you will create a static HTML and a CSS template from your PSD design. Name these files as index.html and Style.css.
The use of Dreamweaver and Firework will definitely make the step easier to comprehend. However, I reckon you to go for some online courses like TutsPlus and Sitepoint to learn basic CSS and HTML. This will not be a waste of your precious time.
Now, you need to make sure that you put the images and the chopped up components in their right positions. You can do that with the help of CSS file and corresponding index.html file. Add responsive design to make your website look beautiful in all sorts of designs. Choose the resources and learn how can you break the code based on CSS styling and div tag.
Now, after diving in the ocean of designing, It’s Time!!! (In Bruce Buffer Style!!!;-)) To move to the programming world. Here, you will create a static HTML and a CSS template from your PSD design. Name these files as index.html and Style.css.
The use of Dreamweaver and Firework will definitely make the step easier to comprehend. However, I reckon you to go for some online courses like TutsPlus and Sitepoint to learn basic CSS and HTML. This will not be a waste of your precious time.
Now, you need to make sure that you put the images and the chopped up components in their right positions. You can do that with the help of CSS file and corresponding index.html file. Add responsive design to make your website look beautiful in all sorts of designs. Choose the resources and learn how can you break the code based on CSS styling and div tag.
 After your basic template is ready, you need to make it familiar with the WordPress environment. But first, you need to familiarise yourself with the WordPress hierarchy. WordPress is open source, so it is quite easy to learn the file structure in WordPress.
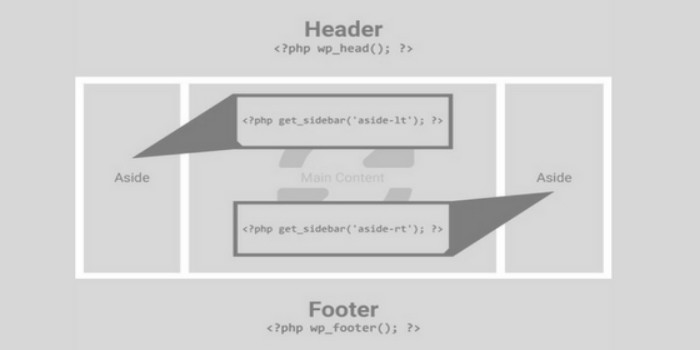
You will format your design in the file sequence of WordPress theme and software. This will help your plugins and other widgets for any further compatibility issues. So, you must go by the standard file structure of WordPress. You need to break your index.html file into the required structure of WordPress.
Just for the starters, WordPress Theme’s basic file structure goes on like this,
Index.php
header.php
Sidebar.php
Footer.php
You can Know the WordPress Theme and the File Structure. Visit the link to know more about the WordPress theme file structure.
After your basic template is ready, you need to make it familiar with the WordPress environment. But first, you need to familiarise yourself with the WordPress hierarchy. WordPress is open source, so it is quite easy to learn the file structure in WordPress.
You will format your design in the file sequence of WordPress theme and software. This will help your plugins and other widgets for any further compatibility issues. So, you must go by the standard file structure of WordPress. You need to break your index.html file into the required structure of WordPress.
Just for the starters, WordPress Theme’s basic file structure goes on like this,
Index.php
header.php
Sidebar.php
Footer.php
You can Know the WordPress Theme and the File Structure. Visit the link to know more about the WordPress theme file structure.
Fact-Sheet About PSD :
 Now, PSD doesn’t need an introduction. It is very popular in the realm of web designing from the beginning of time. PSD is a file which is commonly known as photoshop document created by Adobe Photoshop. It is a brilliant tool to create and edit images. You can easily customize effects and other detailed elements in an image. You can edit the image whenever you want simply by opening that PSD file in Photoshop.
Now, PSD doesn’t need an introduction. It is very popular in the realm of web designing from the beginning of time. PSD is a file which is commonly known as photoshop document created by Adobe Photoshop. It is a brilliant tool to create and edit images. You can easily customize effects and other detailed elements in an image. You can edit the image whenever you want simply by opening that PSD file in Photoshop.
Fact-Sheet About WordPress Themes :
 In the most simple language, you can assume that WordPress themes are similar to your Android themes. Just like you need a theme launcher to apply any layout in your mobile phone, you need WordPress to launch a WordPress Theme on your Website. The only difference in both of them is that mobile themes are just for the look and feel, while WordPress theme defines the visual identity of your website.
In the most simple language, you can assume that WordPress themes are similar to your Android themes. Just like you need a theme launcher to apply any layout in your mobile phone, you need WordPress to launch a WordPress Theme on your Website. The only difference in both of them is that mobile themes are just for the look and feel, while WordPress theme defines the visual identity of your website.
World’s Easiest Guide To Convert Your PSD To WordPress :
 As I mentioned above, WordPress provides numerous themes to choose from to give your website enticing looks. However, if you have a knack for uniqueness, then you can design your website layout in Photoshop and then convert it into a fully responsive WordPress theme. You can make use of PSD to WordPress plugin, but the results are never promising.
As I mentioned above, WordPress provides numerous themes to choose from to give your website enticing looks. However, if you have a knack for uniqueness, then you can design your website layout in Photoshop and then convert it into a fully responsive WordPress theme. You can make use of PSD to WordPress plugin, but the results are never promising.
A. Get Started: Chop Your PSD Into Pieces :
 Converting PSD to WordPress is a craft that requires all kinds of attention. You first need to chop down your PSD design into pieces. Each piece will comprise of every design element your website will be using. Save them separately to avoid any sort of confusions. If I say use Photoshop to slice your images, that will be too obvious (LMAO!!!).
You need to decide which of the element will remain static and which one will be dynamic. Remember, using more heavy images will make your website slow to load. So, optimise the images and compress them before you use them in your PSD design.
Use these elements and let them guide you in designing and chopping your PSD website design,
Converting PSD to WordPress is a craft that requires all kinds of attention. You first need to chop down your PSD design into pieces. Each piece will comprise of every design element your website will be using. Save them separately to avoid any sort of confusions. If I say use Photoshop to slice your images, that will be too obvious (LMAO!!!).
You need to decide which of the element will remain static and which one will be dynamic. Remember, using more heavy images will make your website slow to load. So, optimise the images and compress them before you use them in your PSD design.
Use these elements and let them guide you in designing and chopping your PSD website design,
- Header and A Separator
- The Background
- Footer & Others
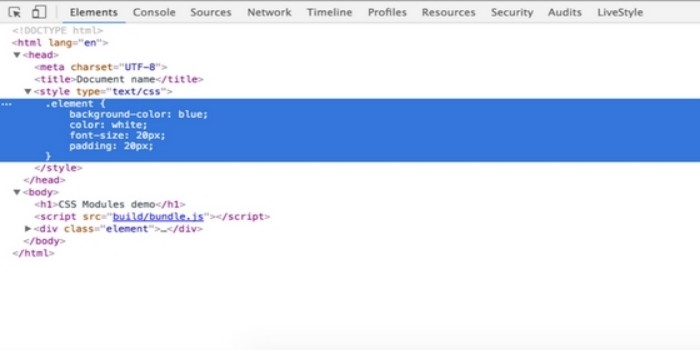
B. Craft Your index.html & Style.css :
 Now, after diving in the ocean of designing, It’s Time!!! (In Bruce Buffer Style!!!;-)) To move to the programming world. Here, you will create a static HTML and a CSS template from your PSD design. Name these files as index.html and Style.css.
The use of Dreamweaver and Firework will definitely make the step easier to comprehend. However, I reckon you to go for some online courses like TutsPlus and Sitepoint to learn basic CSS and HTML. This will not be a waste of your precious time.
Now, you need to make sure that you put the images and the chopped up components in their right positions. You can do that with the help of CSS file and corresponding index.html file. Add responsive design to make your website look beautiful in all sorts of designs. Choose the resources and learn how can you break the code based on CSS styling and div tag.
Now, after diving in the ocean of designing, It’s Time!!! (In Bruce Buffer Style!!!;-)) To move to the programming world. Here, you will create a static HTML and a CSS template from your PSD design. Name these files as index.html and Style.css.
The use of Dreamweaver and Firework will definitely make the step easier to comprehend. However, I reckon you to go for some online courses like TutsPlus and Sitepoint to learn basic CSS and HTML. This will not be a waste of your precious time.
Now, you need to make sure that you put the images and the chopped up components in their right positions. You can do that with the help of CSS file and corresponding index.html file. Add responsive design to make your website look beautiful in all sorts of designs. Choose the resources and learn how can you break the code based on CSS styling and div tag.
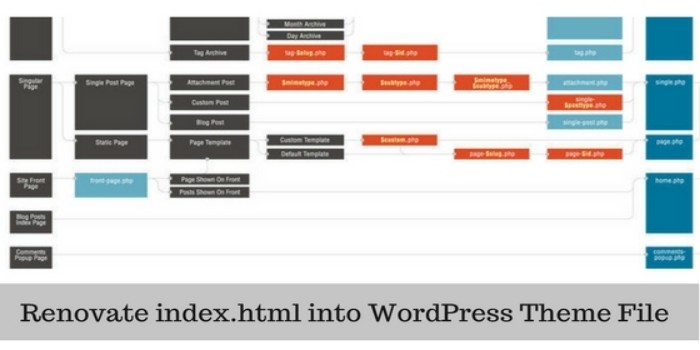
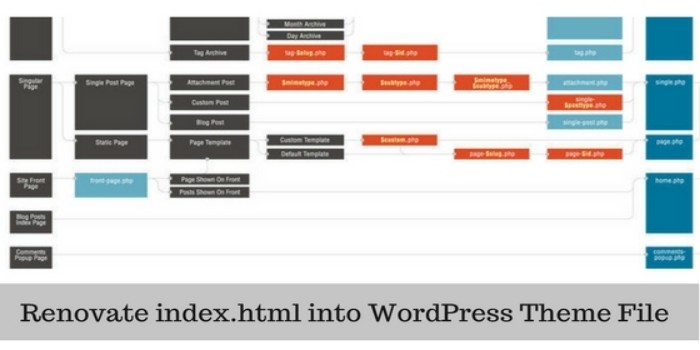
C. Revamp Your index.html into WordPress Theme File :
 After your basic template is ready, you need to make it familiar with the WordPress environment. But first, you need to familiarise yourself with the WordPress hierarchy. WordPress is open source, so it is quite easy to learn the file structure in WordPress.
You will format your design in the file sequence of WordPress theme and software. This will help your plugins and other widgets for any further compatibility issues. So, you must go by the standard file structure of WordPress. You need to break your index.html file into the required structure of WordPress.
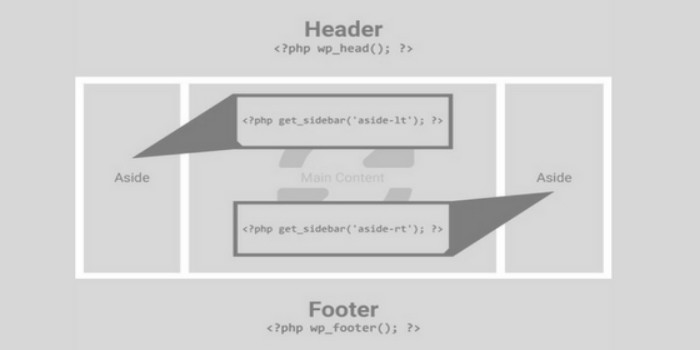
Just for the starters, WordPress Theme’s basic file structure goes on like this,
Index.php
header.php
Sidebar.php
Footer.php
You can Know the WordPress Theme and the File Structure. Visit the link to know more about the WordPress theme file structure.
After your basic template is ready, you need to make it familiar with the WordPress environment. But first, you need to familiarise yourself with the WordPress hierarchy. WordPress is open source, so it is quite easy to learn the file structure in WordPress.
You will format your design in the file sequence of WordPress theme and software. This will help your plugins and other widgets for any further compatibility issues. So, you must go by the standard file structure of WordPress. You need to break your index.html file into the required structure of WordPress.
Just for the starters, WordPress Theme’s basic file structure goes on like this,
Index.php
header.php
Sidebar.php
Footer.php
You can Know the WordPress Theme and the File Structure. Visit the link to know more about the WordPress theme file structure.